.png?width=688&height=334&name=Untitled%20(52).png)
<aside> 💡 This article will outline the 4 steps to integrate Gander on Shopify
</aside>
.png?width=688&height=334&name=Untitled%20(52).png)
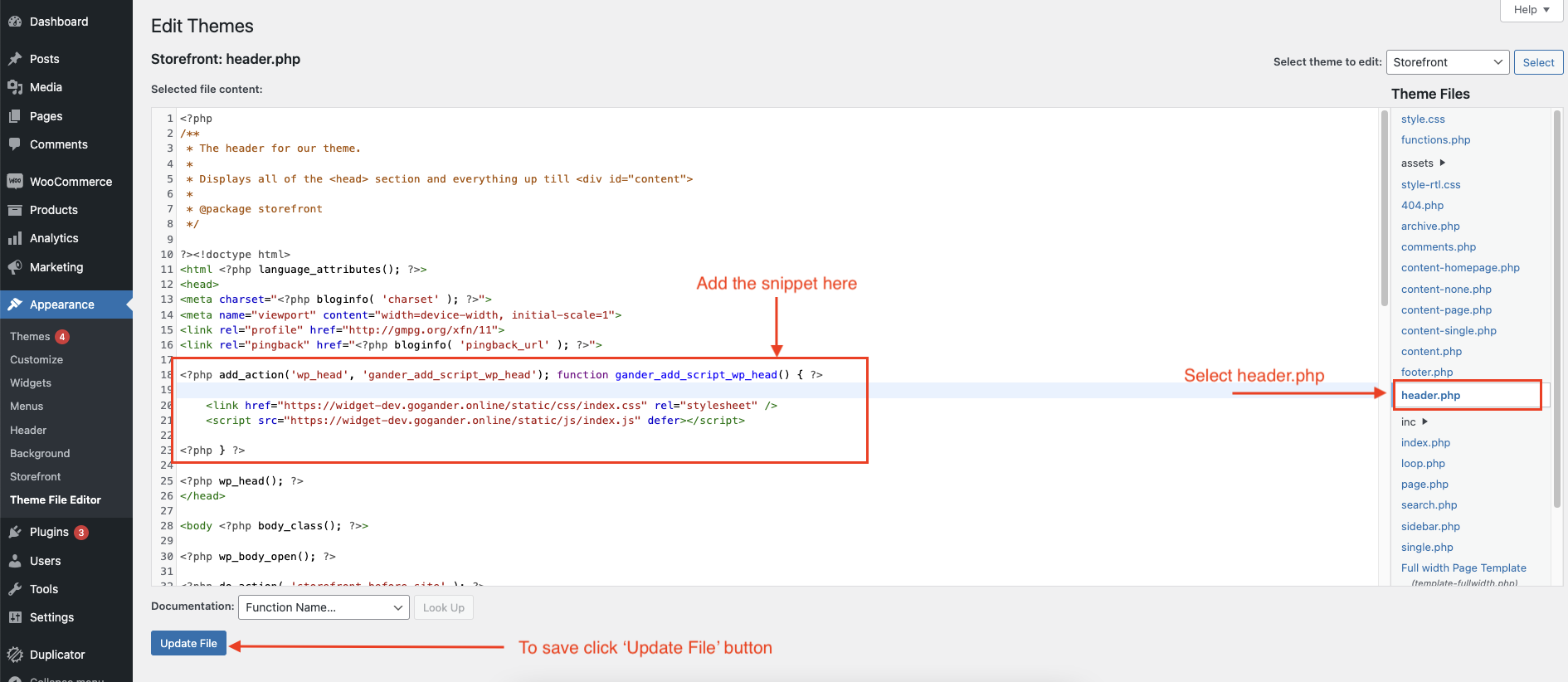
<?php add_action('wp_head', 'gander_add_script_wp_head'); function gander_add_script_wp_head() { ?>
<link href="<https://widget.gogander.online/static/css/index.css>" rel="stylesheet" />
<script src="<https://widget.gogander.online/static/js/index.js>" defer></script>
<?php } ?>
<?php wp_head(); ?>
<aside> 💡 [Optional] If you would like to load videos after all other elements on the page have loaded, paste the following snippet to footer.php instead of following the instructions above.
<?php add_action('wp_footer', 'gander_add_script_wp_footer'); function gander_add_script_wp_footer() { ?>
<link href="<https://widget.gogander.online/static/css/index.css>" rel="stylesheet" />
<script src="<https://widget.gogander.online/static/js/index.js>" defer></script>
<?php } ?>
</aside>
Click the blue “Update File” button to save

Once you have saved the Tag, please link videos to pages using Gander dashboard. To do this, please reference the steps in the article here
On your WordPress admin page, click the “Theme File Editor” option under the “Appearance” tab
.png?width=688&height=334&name=Untitled%20(98).png)
Click on “functions.php” on the right side of the page
Paste the below code snippet there
function add_gander_widget_react() { ?>
<div class="gander-widget"></div>
<?php
}
add_filter( 'woocommerce_product_meta_start','add_gander_widget_react');
Click the blue “Update File” button to save
.png?width=688&height=313&name=Untitled%20(99).png)
.png?width=634&height=308&name=Untitled%20(100).png)