Follow these steps until the section titled “Add New Variables” to install Google Tag Manager on your store if you have not already
Login to Google Tag Manager
Click on “Add a new tag” to create a new tag
.png?width=688&height=319&name=Untitled%20(69).png)
Create a new tag called “Gander”
.png?width=688&height=342&name=Untitled%20(70).png)
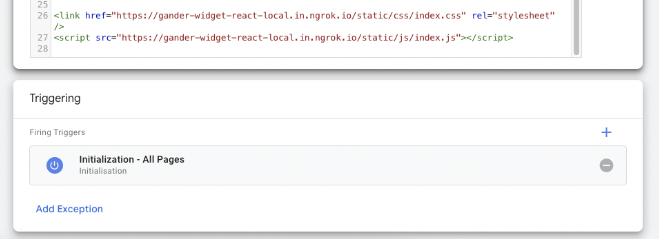
Tag Configuration: Please select “Custom HTML” You can search instead of manually looking for itAdd the following code snippet to the "Custom HTML" field
.png?width=688&height=342&name=Untitled%20(71).png)
<link href="<https://widget.gogander.online/static/css/index.css>" rel="stylesheet" />
<script src="<https://widget.gogander.online/static/js/index.js>"></script>
.png?width=688&height=425&name=Untitled%20(72).png)
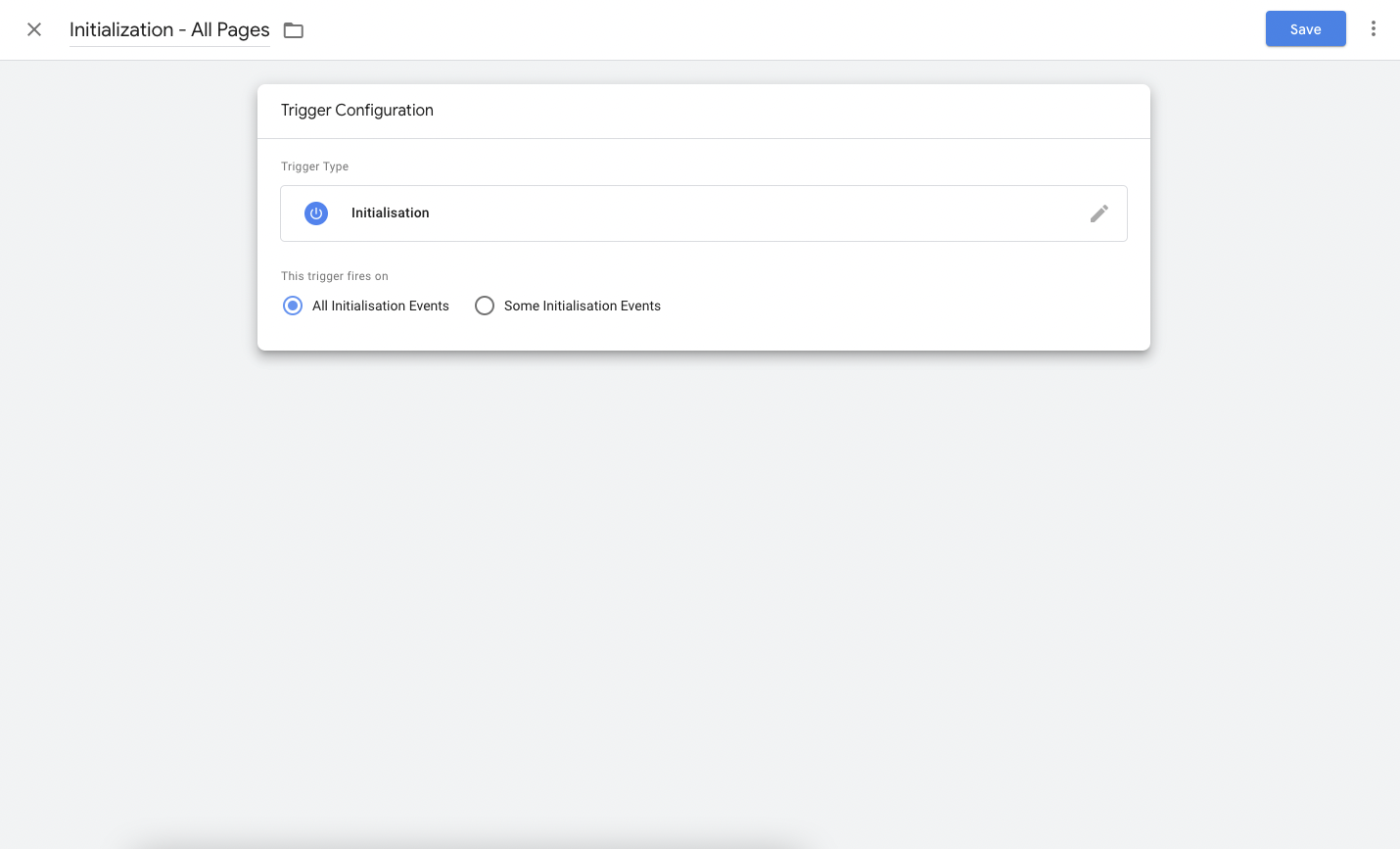
Triggering: Create a "Initialization" Trigger
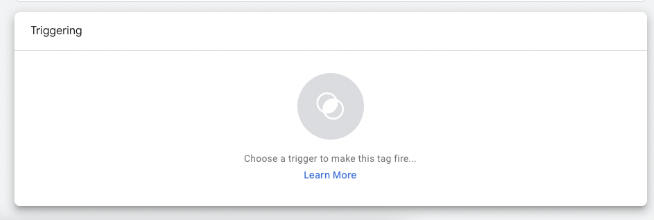
To add a new trigger click on Triggering

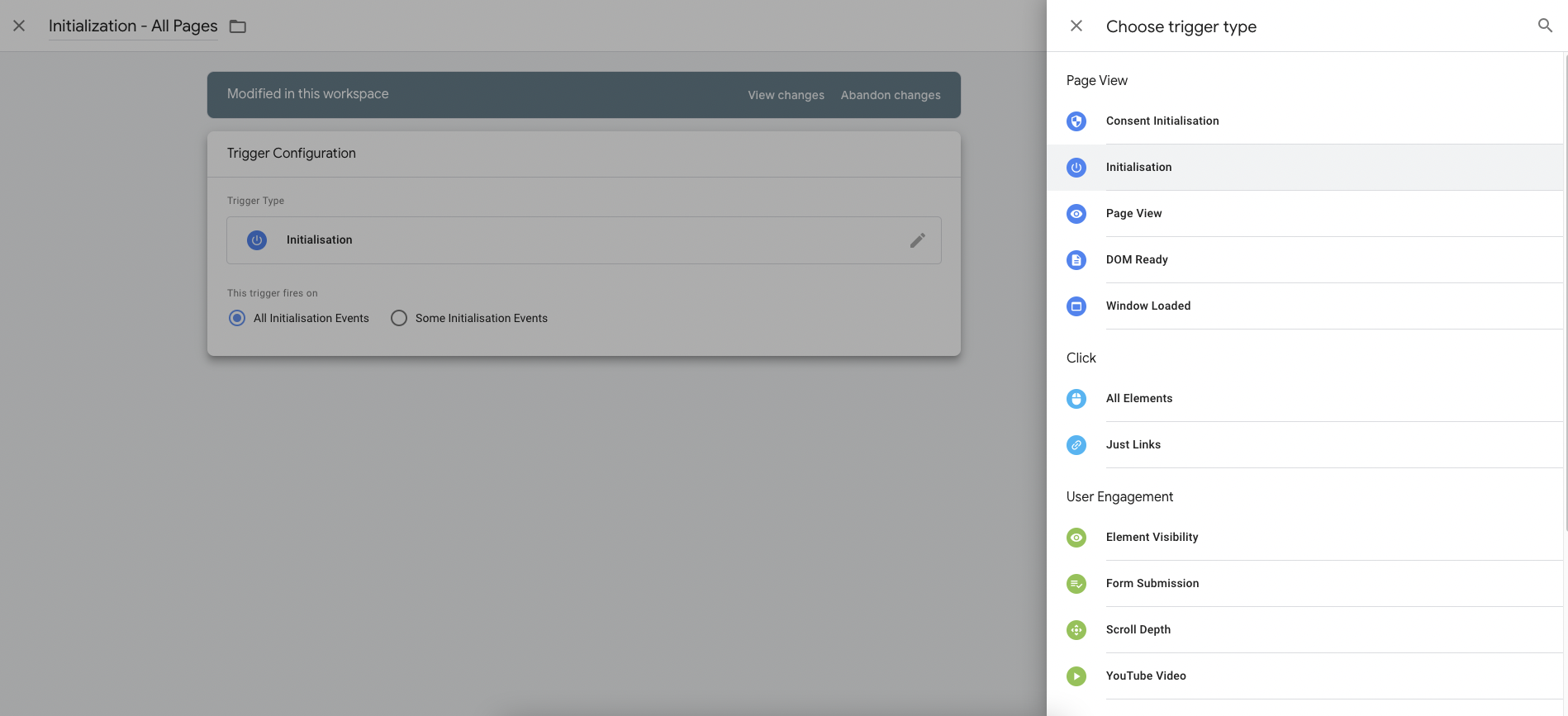
Click on 'Choose a trigger to make this tag fire...' and on side drawer click on + plus icon
.png?width=688&height=418&name=Untitled%20(73).png)
Name the trigger “Initialization - All Pages"